|
Shapes
- SWF shape アーキテクチャは、コンパクトで柔軟性をもち、スクリーンに素早く描画するようデザインされた。
- shapes は多くのベクター・フォーマットと同様、path と呼ばれる edges のリストで定義される。
- path は閉じられている(path の始点と終点がつながり形を閉ざす)事も、また、開いている(path が終点を閉じない stroke(筆の運び) を形成する)事もある。
- path は直線や曲線、'pen up and move'コマンドを混ぜこぜで持つかもしれない。
後者は繋がりのない複数の形を、ひとつの shape 構造で記述される事を許す (意味不明)- The latter allows multiple disconnected figures to be described by a single shape structure.
- fill style は path によって囲まれる領域の外観(appearance)を定義する。
- Fill styles は SWF ファイルフォーマットでサポートされ、color, gradient, bitmap image を含む。
- line style は path のアウトラインの外観(appearance)を定義する。
- The line style may be a stroke of any thickness and color.
line style は厚さを持たず色を持つ筆跡かもしれない。 (意味不明)- Most vector formats allow only one fill and line style per path.
- 多くのベクター・フォーマットでは、一つの経路につき、一つの fill と一つの line のみ許される。
- SWF ファイルフォーマットは、このコンセプトを拡張し、各々の edge にそれ自体の line と fill style を持つ事を許す。
- This can have unpredictable results when fill styles change in the middle of a path.
これにより、path の途中で fill styles が変化するときに、予期しない結果を持つ事が出来る。 (意味不明)- The Adobe Flash authoring tool also supports two fill styles per edge, one for each side of the edge:
- FillStyle0 と FillStyle1.
- FillStyle0 should always be used first and then FillStyle1 if the shape is filled on both sides of the edge.
Shape overview
- shape は以下の要素で構成される。
- CharacterId
- A 16-bit value that uniquely identifies this shape as a ‘character’ in the dictionary.
- The CharacterId can be referred to in control tags such as PlaceObject.
- Characters can be reused and combined with other characters to make more complex shapes.
- Bounding box
- The rectangle that completely encloses the shape.
- Fill style array
- A list of all the fill styles used in a shape.
- Line style array
- A list of all the line styles used in a shape.
- Shape record array
- A list of shape records. Shape records can define straight or curved edges, style changes, or move the drawing position.
- NOTE
- Line and fill styles are defined only once and may be used (and reused) by any of the edges in the shape.
Shape example
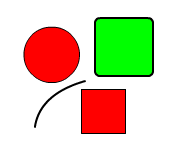
- The following example appears to be a collection of shapes, but it can be described with a single DefineShape tag.

- The red circle, red square and green rounded-rectangle are closed paths.
- The curved line is an open path.
- The red square consists of all straight edges, the red circle consists of all curved edges, while the rounded rectangle has curved edges interspersed with straight edges.
- There are two fill styles, solid green and solid red, and two line styles, 1-pixel black, and 2-pixel black.
- The red circle and red square share the same fill and line styles.
- The rounded rectangle and curved line share the same line style.
- Here’s how to describe this example with the SWF file format.
Shape structures
Fill styles
Line styles
Shape structures
Shape records
Edge records
|
![[PukiWiki Plus!] [PukiWiki Plus!]](image/saitama.gif)